嗨大家好,我是Sean!
昨天我們結束了關於註冊、登入、登出的部分,那麼接下來進入網站後,我們會需要做甚麼操作呢?
對於後端來說,最重要的其中一個點,便是要提供資料的api給前端使用。
api的定義以及使用方法我們在Day13已經介紹過了,想要複習一下的朋友,可以回Day13看看
那麼,我們這裡不再贅述api的基本介紹。
這些api的種類,大致上為以上四類,也就是我們的CRUD(Create、Read、Update、Delete),新刪修查。
對於資料庫裡的資料來說,以上四類便是我們最常使用的基本操作。
從剛開始新增一筆資料後,將它選取出來查看,有可能是全部的列表,也有可能為特別filter過的資料。
再者,會選取特定的一筆資料將它做修改,最後,有可能會需要將它刪除等等。
今天我們就來要來實戰,關於CRUD的API製作。
那麼,我們開始寫create功能的api吧!
首先,也是打開我們的專案,利用我們以前寫的People model以及我們以前寫過的serializer。
class People(models.Model):
name = models.CharField(max_length=20)
age = models.PositiveIntegerField()
power = models.BooleanField(default=False)
bio = models.TextField()
created_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
from rest_framework import serializers
from .models import People
class PeopleSerializer(serializers.ModelSerializer):
class Meta:
model = People
fields = '__all__'
接下來,我們來運用CreateAPIView來撰寫create的api功能。
from .models import People
from .serializers import PeopleSerializer
from rest_framework import generics
class PeopleCreateAPIView(generics.CreateAPIView):
queryset = People.objects.all()
serializer_class = PeopleSerializer
如同我們之前使用過的generics.ListAPIView,他們所需要的參數都為queryset以及serializer_class。
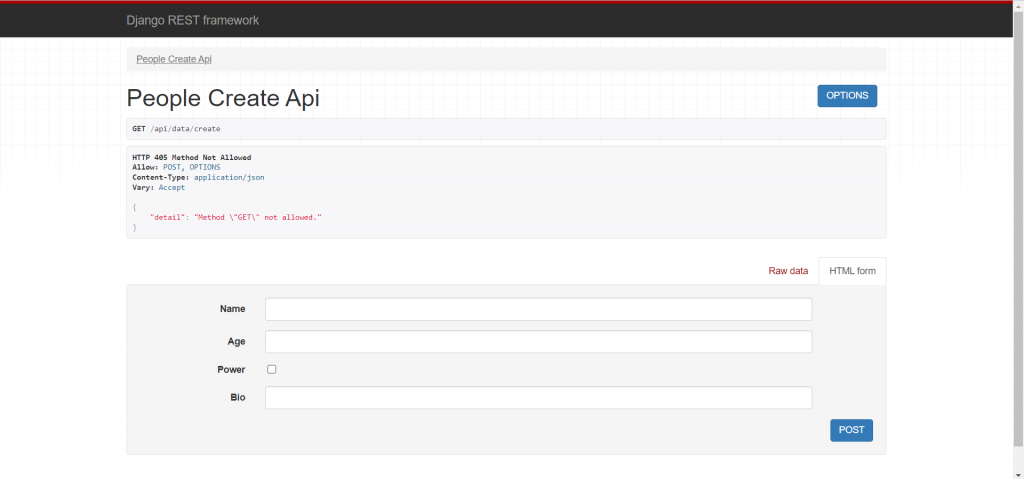
同樣的寫完我們url路徑後,就可以啟動網頁來看看我們api的成果。

除了可以直接在這個畫面測試以外,我們可以使用其他軟體來測試我們的api。
今天要來介紹一個好用的api測試軟體,Postman。
https://www.postman.com/
除了可以免費使用以外,還可以記錄曾經使用過的api response,寫成api文件。
剛開始的畫面,就是下面的樣子。
在成功啟動我們的網頁後,不要將其關閉。
我們可以用localhost的port以及路徑來測試完成的api。

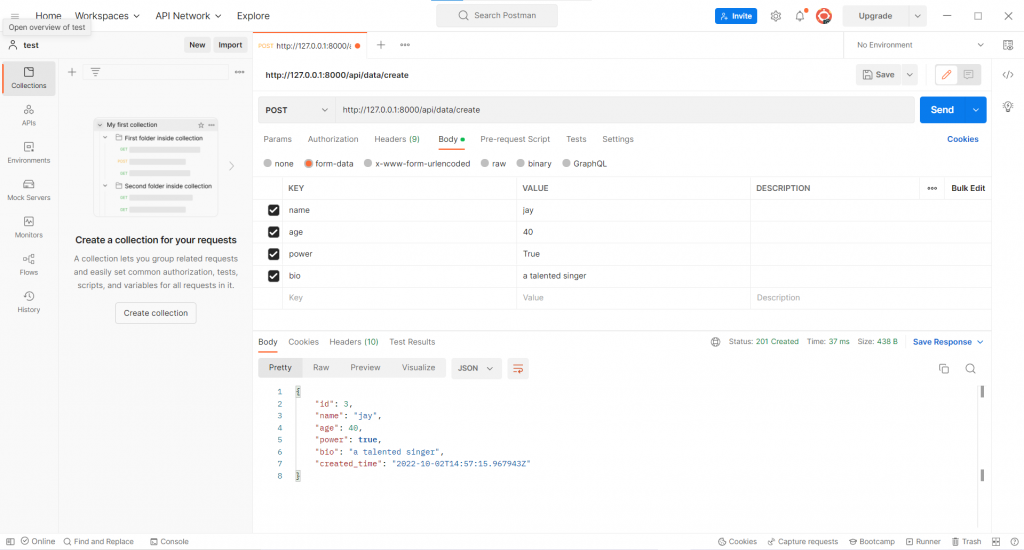
先改變我們的method到post後,再填入我們localhost的網址以及port。
port預設值會是8000,所以預設的網址是 http://127.0.0.1:8000/
再加上我們路徑會是http://127.0.0.1:8000/api/data/create
選擇body作為我們填入的input,格式則使用formdata來使用。
分別填入我們需要的欄位以及value後,就可以送出。成功以後,得到以下的回覆!
那麼,今天的文章就此結束!
我是Sean,你各位海上的人,我們明天見!

